SEO META in 1 click est un plugin Chrome pour le référencement. Il dispose de 51 outils pour vous aider à effectuer des vérifications ponctuelles rapides pour le référencement technique. C’est l’un des meilleures extensions pour une analyse SEO.
Pourquoi SEO META in 1 Click est important ?
Même si vous connaissez plus de 55 façons d’utiliser Screaming Frog, il existe d’innombrables cas où vous effectuez des vérifications rapides. C’est là que les extensions Chrome pour le référencement sont parfaitement adaptées. Ils ne sont pas destinés à des explorations à l’échelle du site, mais quelque chose pour vous aider à éviter d’utiliser si souvent CTRL + F en mode développeur.
Chacune des extensions chrome pour le seo a ses forces et ses faiblesses. Il y a toujours un outil qui le fera un peu mieux que les autres. Vous vous êtes peut-être retrouvé à ouvrir plusieurs onglets, à rechercher vos signets préférés ou à rechercher le nom de cet outil dont vous ne vous souvenez plus. Par conséquent, la possibilité de personnaliser votre extension Chrome en qui se divise en d’autres outils de référencement précieux va la distinguer des autres.
Ed Caraballo, a recommandé SEO META in 1 Click il y a plusieurs années. De nombreuses fonctionnalités étaient très utiles. Il extrait de nombreux éléments de référencement sur la page, mais certains des liens vers d’autres outils ont été rompus. D’autres outils fréquemment utilisés manquaient.
Avec SEO META in 1 Click, vous pouvez ajouter et organiser 51 outils différents couvrant ces catégories :
- Aperçu du site
- Audits techniques de référencement
- Liens externes
- Contenu
- Mobile
- Vitesse de la page
- Sécurité
- Rendu JavaScript
- Validateurs Hreflang, HTML et CSS
- Social
- Accessibilité
Voici comment mettre à jour l’extension SEO META in 1 Click Chrome et commencer à l’utiliser vous-même.
Comment installer SEO META in 1 Click ?
Installez SEO Meta en 1 clic depuis le Chrome Web Store.
1. Vous avez besoin du navigateur Chrome.
Si vous utilisez déjà le navigateur Chrome, passez à l’étape suivante, vous devez l’installer d’abord.
2. Ouvrez votre navigateur et suivez ce lien.
3. Cliquez sur le bouton bleu Ajouter à chrome et confirmez.

4. C’est tout ! Une icône rouge apparaîtra. Vous avez installé avec succès SEO META dans l’extension 1 clic.
Vous verrez une icône S rouge et pourrez commencer à visiter des sites et à l’utiliser.
Comment l’utiliser ?
La meilleure façon d’apprendre est de l’utiliser directement. Ceci est censé être un aperçu rapide et léger de la façon de l’utiliser avec l’accent principal sur l’onglet Outils. C’est cet onglet qui ne fait pas partie de l’ensemble d’outils standard de SEO Meta in 1-Click qui le rend si utile.
Outils
Ma partie préférée de l’extension SEO Meta in 1-Click est l’onglet TOOLS. C’est parce que cela nous permet d’ajouter des liens vers tous les différents outils en ligne à utiliser pour des vérifications très rapides. La liste d’outils par défaut a été modifié et sont désormains regroupés en 11 groupes d’outils.

Aperçu du site
Ce sont d’excellents outils complets qui intègrent des liens internes, des analyses et des estimations du trafic. Si vous ne pouvez passer que 10 minutes à regarder l’historique des performances d’un site d’un point de vue global, c’est un bon point de départ.
- aHrefs: Aperçu
- SEMRush: données concurrentielles
- MOZ
- SearchMetrics
- Alexa
- Similar Web

Audits TSEO
Si vous ne pouvez passer que 10 minutes sur une page, cela vous donnera un excellent aperçu des problèmes on page pour votre page 1.
- Sitechecker
- Testeur SEO en ligne
- Vérification du site SEO
- Auditeur SEO Woorank
- SEOptimer
- SEOrch EU SEO Analyzer
- Nibbler
- SEOCentro
- Outil de référencement Varvy
Liens externes
Si nous devons approfondir rapidement les liens externes, ce sont les normes de l’industrie.
- aHrefs
- SEMRush Backlinks
- MajesticSEO
- Explorateur de liens MOZ
- SEO cognitif
- Liens vers cette page (Google)
Contenu
Cela vous aidera à trouver du contenu en double sur le Web et vous donnera un aperçu rapide du contenu.
- Vérificateur de plagiat Copyscape
- Doublons internes Siteliner
- Outil de test des données structurées de Google
- Analyseur de contenu Voyant
- Pages similaires (Google)
- Google images
Mobile
Si vous souhaitez vérifier rapidement la compatibilité mobile sur une seule page, ce sont les principaux outils.
- Test Google Mobile-Friendly
- Outil de référencement mobile Varvy
- Ready Mobi
- Test AMP Google
- Validateur AMP Merkle
Vitesse de la page
Il existe plusieurs tests PageSpeed. L’outil GTmetrix fournit une très bonne liste de problèmes prioritaires, de haut niveau mais exploitable.
- Vitesse de page GTmetrix
- Google PageSpeed Insights
- Phare de Google
- WebPageTest
Sécurité
Ceux-ci ne remplacent pas un audit de sécurité à grande échelle et ne détermineront pas si votre site a récemment subi un piratage. Il est toujours utile pour une vérification rapide des signaux d’alarme.
- Scanner Sucuri
- Navigation sécurisée (Google)
- Site Google : SPAM
Rendu JavaScript
JavaScript est encore complexe à explorer pour les moteurs de recherche, même Google. Il y a beaucoup de cas de bord et d’angle bizarres qui continuent d’apparaître. L’utilisation de l’un de ces outils vous aidera à diagnostiquer ces problèmes sur la page que vous consultez.
- GSC> Inspection d’URL
- Test Google Mobile-Friendly
- Rendertron
- Merkle Fetch et Render
Validateurs
Si vous avez besoin d’une validation rapide de certaines balises, ce sont tous d’excellents outils.
- hreflang.ninja par Distilled
- W3.org – Validateur HTML / XHTML
- W3.org – Validateur CSS
Social
Il s’agit simplement de liens vers les outils de validation de Facebook, Twitter et Pinterest.
- Débogueur Facebook OGP
- Validateur de carte Twitter
- Validateur Pinterest
Accessibilité
Ils ne remplacent pas un audit d’accessibilité Web à grande échelle, mais ils vous indiqueront les principaux signaux d’alarme.
- WAVE: outil d’accessibilité Web
- AChecker
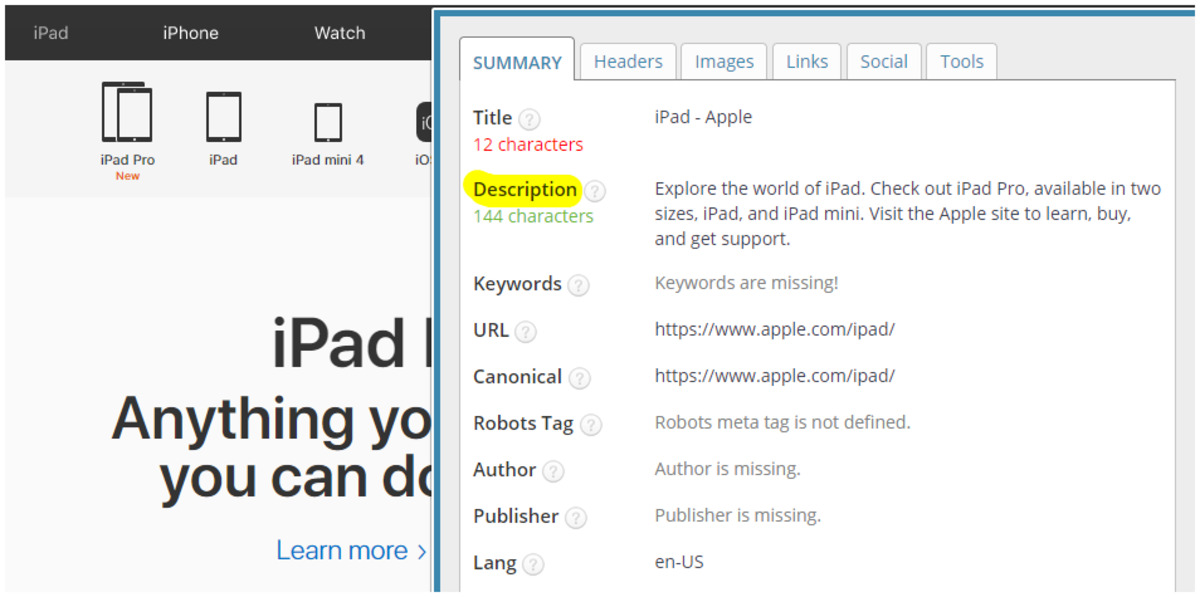
Onglet Resume du référencement On page

L’onglet RESUME vous donne de nombreuses informations de base sur la page. Je l’utilise souvent pour vérifier rapidement le titre, la méta description, la balise canonique et les méta robots. Vous pouvez également voir un nombre de balises de titre, d’images et de liens.
En faisant défiler vers le bas, il y a beaucoup d’informations supplémentaires.
- All Links est un peu un abus de langage. Il fait spécifiquement référence aux balises <link> au lieu des balises <a>. Vous rechercherez généralement ici les fichiers CSS, la prélecture DNS, le préchargement et les balises hreflang.
- All Metas est également un abus de langage. La méta description, les méta robots étaient déjà répertoriés ci-dessus, ils n’apparaîtront donc plus ici. Vous pouvez vérifier rapidement le jeu de caractères pour les erreurs, les balises de vérification Google Search Console ou Bing Webmaster Center, le balisage Facebook OGP et le balisage Twitter Card.
- La section Tous les scripts est un moyen simple de répertorier tous les scripts trouvés liés à la page. Oui, il existe d’autres outils qui donnent plus d’informations, mais il est très pratique de faire défiler vers le bas et de voir rapidement ce qui se trouve sur la page.
En faisant défiler vers le bas, vous verrez une liste de tous les attributs rel = « ». Je l’utilise rarement, mais c’est une bonne vérification instinctive lorsque les balises rel = « nofollow » sont surutilisées ou mal utilisées sur une page. C’est particulièrement vrai compte tenu de l’annonce de Google sur la manière dont il traitera rel = « nofollow » le 10/09/2019.
Plan d’en-tête détaillé
L’onglet EN-TÊTES affiche un aperçu des en-têtes de la page dans l’ordre. Si vous pouvez lire le plan et avoir une idée claire des principaux sujets de la page, vous avez bien utilisé les titres. Voir le plan complet aide les non-SEO à voir comment un moteur de recherche commence à comprendre les sujets et les mots-clés de la page.
Images
L’onglet IMAGES donne un résumé du nombre d’images présentes sur la page, du nombre d’images dont les attributs alt sont manquants et du nombre d’images dont les attributs de titre sont manquants. Lorsque vous survolez des images, vous pouvez également voir ce qu’elles sont et quels sont les attributs alt et title. Honnêtement, ce n’est pas la meilleure mise en page étant donné que la plupart des pages contiennent des dizaines d’images et que nous n’avons pas le temps de survoler chaque image. Vous feriez mieux d’utiliser les informations Afficher les images dans la barre d’outils des développeurs Web si vous cherchez vraiment à approfondir.
Liens internes et externes
J’utilise rarement l’onglet LIENS. Il s’agit principalement de m’alerter s’il y a trop de liens dans une page. Dans la plupart des cas, il y a beaucoup trop de liens pour traiter raisonnablement des vérifications comme celles-ci.
Balisage social et de schéma
L’onglet SOCIAL comprend en fait une détection de balisage de schéma, mais sa principale utilité vient d’une mise en page claire des balises Facebook Open Graph et des cartes Twitter. La détection de balisage de schéma ne répertorie que très peu d’informations. Je préfère voir tout le balisage Schema avec la possibilité de trouver et de résoudre les problèmes en direct.
Notre guide des outils et extensions pour le seo :